|
by
kirupa | 10 October 2007
One of the most used and recognized controls is the button. Buttons are great
because they allow you to easily capture mouse click events, and you use them so
often in almost all of your applications, that you never really think much about
them. You probably think even less of the button's close relatives, the
RepeatButton, ToggleButton, RadioButton, and CheckBox. Let's change that!
In this tutorial, I will focus on the toggle
button and explain how to use them in your projects.
Since this tutorial is about the funny-sounding
toggle button, let's start by figuring out what it
is first. On the surface, a default toggle button
looks just like a regular button:

While they look similar, toggle buttons
differentiate themselves from regular buttons when
you click on them. When you click on a regular
button, the button processes your click and returns
back to its default state. Toggle buttons on the
other hand, stick when you
click on them for the first time:

When you click on the toggle button again, they
unstick and go back to
looking like a regular button:

It is this toggle button ability to hold its
state when clicked that sets it apart from a regular
button. If that sounds bizarre, it may surprise you
to know
you use toggle buttons all the time. For example, if
you have ever used the Bold, Italic, or Underline
buttons when writing something, you were actually
using toggle buttons:

[ most of the buttons in Word are toggle buttons ]
Now that you have an idea of what a toggle button
is, let's figure out how to
use a toggle button in our own applications.
Let's leave all of the
theory behind and actually look at how to use toggle
buttons in our application.
First, launch Expression
Blend and create a new project. Once your project
has been created, click on the Asset Library icon
on your toolbox:

[ find the Asset Library icon ]
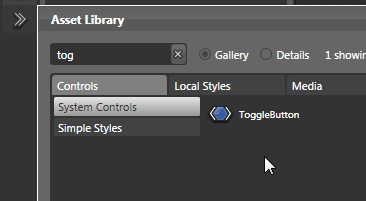
The Asset Library window will appear. The search
text field inside your Asset Library window will
have focus by default, so start typing the word
toggle. After typing a few letters,
you will see your ToggleButton control appear:

[ searching saves a lot of time ]
Select the ToggleButton, and your Asset Library will
close. In your Toolbox, you will see the generic
control icon representing your Toggle Button right
above your Asset Library icon:

[ the selected control will be displayed above the
Asset Library icon ]
Double click on that icon representing your
ToggleButton to insert it into your application:

[ a double clicked control displays with its default
values/properties enabled ]
With your toggle
button now safely placed on your design surface,
let's look at how to use it on the next page.
Onwards to the
next page!
|