by
Maulik | 10 February 2006You might be
wondering what a gradient art is. It is simply any design piece whose main
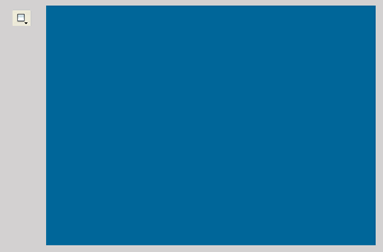
feature is a gradient or collection of gradients. The following OS X wallpaper is
a popular example of this style:

The above image can easily be re-created using Flash, and we will try to get
something close to it in this tutorial. Before I proceed, let me display the few
drawing tools that you might use.
You can find the following icons in your Tools toolbar:
 |
Fill
Allows you to change your shapes' fill color. |
 |
Gradient Transform Tool
When you select a gradient fill and click on this toolbar item, you can
change the orientation and spread of your gradient beyond the default
horizontal effect. |
 |
Resize/Skew/Rotate
Any selected shape can be resized, skewed, and rotated when this toolbar
item is selected. |
 |
Pencil
The pencil allows you to draw freehand on your stage. |
 |
Draw Rectangle
You can draw a rectangle using this tool. |
 |
Draw Line
Allows you to draw a straight line. |
 |
Envelope
Allows you to skew and transform your rectangle in non-linear ways. |
Let's get Started
Basically, from my view, the above image can be recreated using gradient colors
and transparencies. With that in mind, let's proceed.
First, set your background to be a solid color. I'll use a darker shade of
blue:

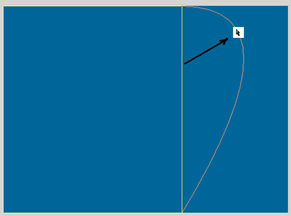
Now, let's create a shape. To create a shape, you can start with whatever you
are comfortable with. You may use the pen tool or create some basic shape and
then modify it. I created a rectangle and created a curve by dragging the right
edge of it:

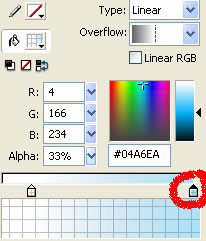
After a shape is created, now it is time to give it a gradient
fill color. You can change the gradient settings from the Color Mixer panel. Here, I have selected a lighter color than what I had for the
background. On the left side, I set the alpha to 0, and on the right side, I set alpha to
33:

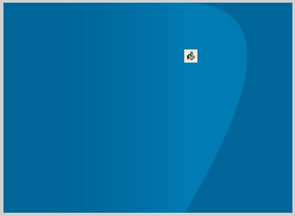
Feel free to use whichever colors you want. Regardless of which
colors you picked, you will notice that you have now created a fading
gradient. A fading gradient essentially means that the one side of the gradient
will tend to blend to the original background color thanks to our low Alpha
setting.
After you have your gradient setup, the shape you created will
reflect the new color. If it has not, select the Fill Color tool from the
toolbox and click on the shape you created to give it the gradient fill:

Let's add a few more shapes and gradients on the next page!
Onwards to the next page!
|